1. 먼저 HTML 내용을 작성함
-div로 구획 나눠주고
-각 div 안에 타이틀(h1 안에 a태그), 네비(div로 한번 더 묶고, 안에 ul, li로 표현하는 등), 본문-h2, p, button 등 작성

2. CSS
- 기본설정
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
- 폰트 지정 : 구글에서 지원하지 않는 폰트는 폰트파일 다운받아서 사용 (@font-face 사용해서 내가 적용할 폰트패밀리 규칙을 만들어주고, 파일 경로를 지정, 포맷도 알려주게끔)

-상세설정
* 전체 영역
width는 100% 줬는데 height는 100%가 아닌 100vh 준 이유 : 100%로 설정해도 적용이 안됨(번거롭게 더 설정해줘야 100% 적용됨), 100vh로 설정 시 편하게 적용 가능
linear-gradiant로 배경 이미지 위에 반투명한 커버 올릴 수 있음

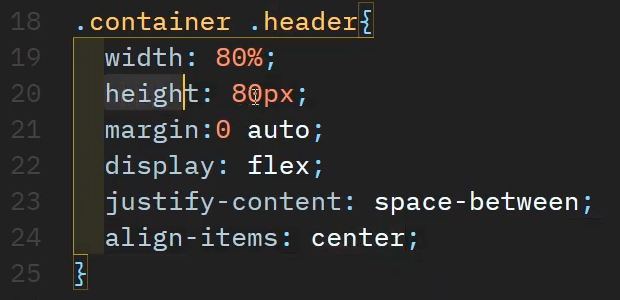
* header 영역
container 클래스 안에 header 클래스를 선택자로 지정함,
width는 80%로 제한 -> 양옆 10%씩은 여백(노란색)이 됨,
요소가 항상 수평으로 중앙에 오도록 하기 위해 margin:0 auto; 설정 (margin-right: auto, margin-left: auto 보다 간편 + margin-top, margin-bottom이 0이어도 상관없음)

아이템들의 원활한 정렬을 위해서 display: inline-flex; 로 설정,
justify-content: space-between; 으로 설정해서 요소가 좌우 끝으로 붙어서 출력되게 함

* header - 타이틀로고
.container .header h1 a { } 안에 설정함
text-decoration: none; 으로 해서 a 태그 아래 밑줄생기는 것 없애줌
color 로 글자색 바꿔줌
font-family(위에서 css 기본설정 했던것) 로 폰트 지정


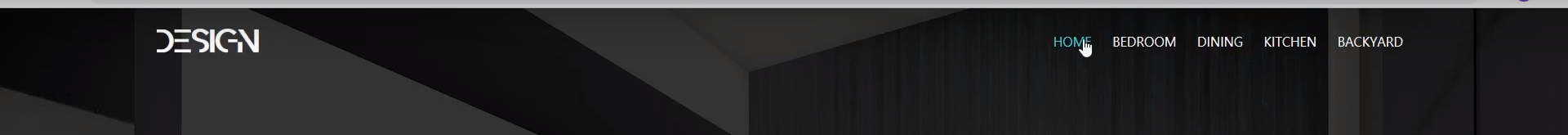
* header - 네비
.container .nav ul li { } 안에 작성해줌
display: inline-block; 으로 네비게이션이 가로로 정렬되게 함,
margin: 0 10px; 로 li들 사이에 간격을 줌
타이틀 로고와 마찬가지로 a 태그 밑줄 없애고 폰트색 지정하기 위해
.container .nav ul li a { } 안에 text-decoration: none; color: white; 설정



* 완성본은 header가 상단에서 조금 떨어져 있음
이를 설정하기 위해 위쪽의 .container .header { } 에서
align-items: center; 를 추가해줘서 중앙정렬해줌 -> height를 80px 로 설정한 것을 기준으로 해서 수직상 가운데에 정렬됨


* nav에 hover 효과 적용
.container .nav ul li a (앞에 썼던 것 그대로 복붙) :hover { } 안에 써줌
color: ~~~; 로 마우스 올릴 때 바뀔 글자색 지정

* 본문 효과 설정
.container .hero { } 안에 작성
position 속성을 이용해서 요소가 화면 정중앙에 오도록 해줌

color: white; 로 글자색 지정해주고,
text-align: center; 로 텍스트 정렬도 중앙에 오도록 해줌,
이 영역의 폰트도 지정해줌

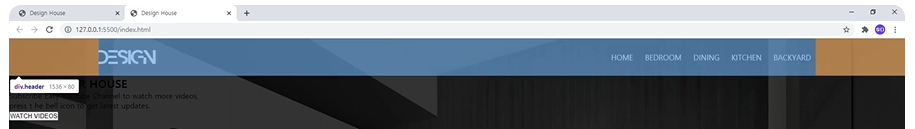
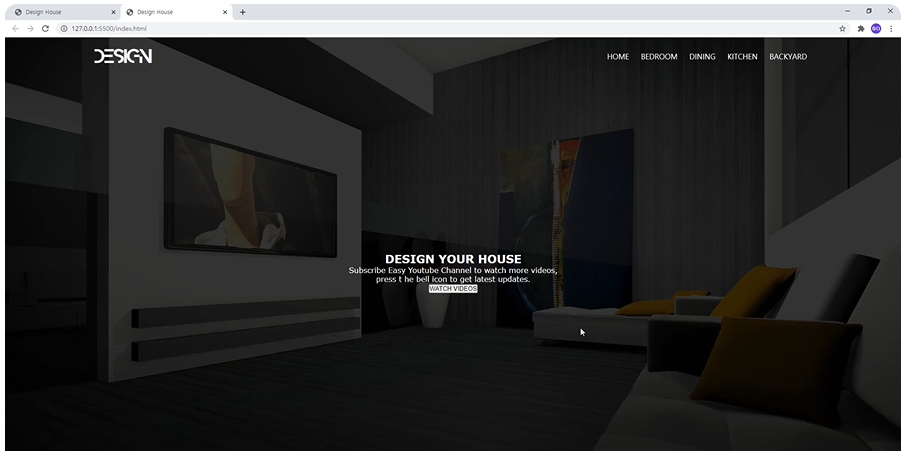
여기까지 적용하고 브라우저에서 확인해보면

여기서 이렇게 더 설정해줘야됨

폰트 크기, 간격, 버튼모양 등의 설정을 더 해주면 됨
* 본문 폰트크기
.container .hero h2 { } 안에
font-size: 60px;
margin-bottom: 20px; 지정해줌
.container .hero p { } 안에
font-size: 22px; 로 지정

* 본문 버튼 스타일 지정
.container .hero button { } 안에
background: none; 으로 버튼 배경색 없애주고
border: 2px solid darkseagreen; 으로 테두리 굵기, 실선, 색깔 지정
color: white; 로 텍스트 색상은 흰색으로 지정
padding: 15px 20px; 로 패딩은 상하 15px, 좌우 20px로 설정
border-radius: 20px; 로 지정해서 테두리 모서리 둥글게 처리함
버튼과 버튼 위 텍스트 사이의 간격을 띄워주기 위해서 margin-top: 30px 지정해줌
버튼을 클릭했을때 윤곽선(outline, border 바깥에 생김, a나 input, button, select, textarea 등 초점을 받는 태그에 주어짐)을 없애기 위해 outline: none; 설정해주고
커서가 보일 수 있도록 cursor: pointer: 설정

버튼에 마우스를 올렸을 때 배경색이 변하도록 하기 위해
.container .hero button:hover { } 안에
background-color: darkslategray; 설정해주고,
이 애니메이션에 입체적인 효과를 넣기 위해
.container .hero button { } 안의 맨밑에
transition 속성을 사용해 transition: all .4s; 로 0.4초의 딜레이를 적용
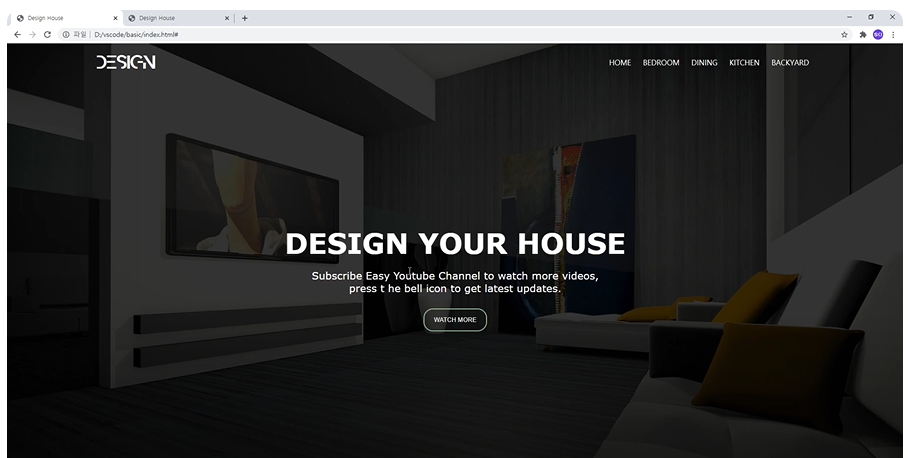
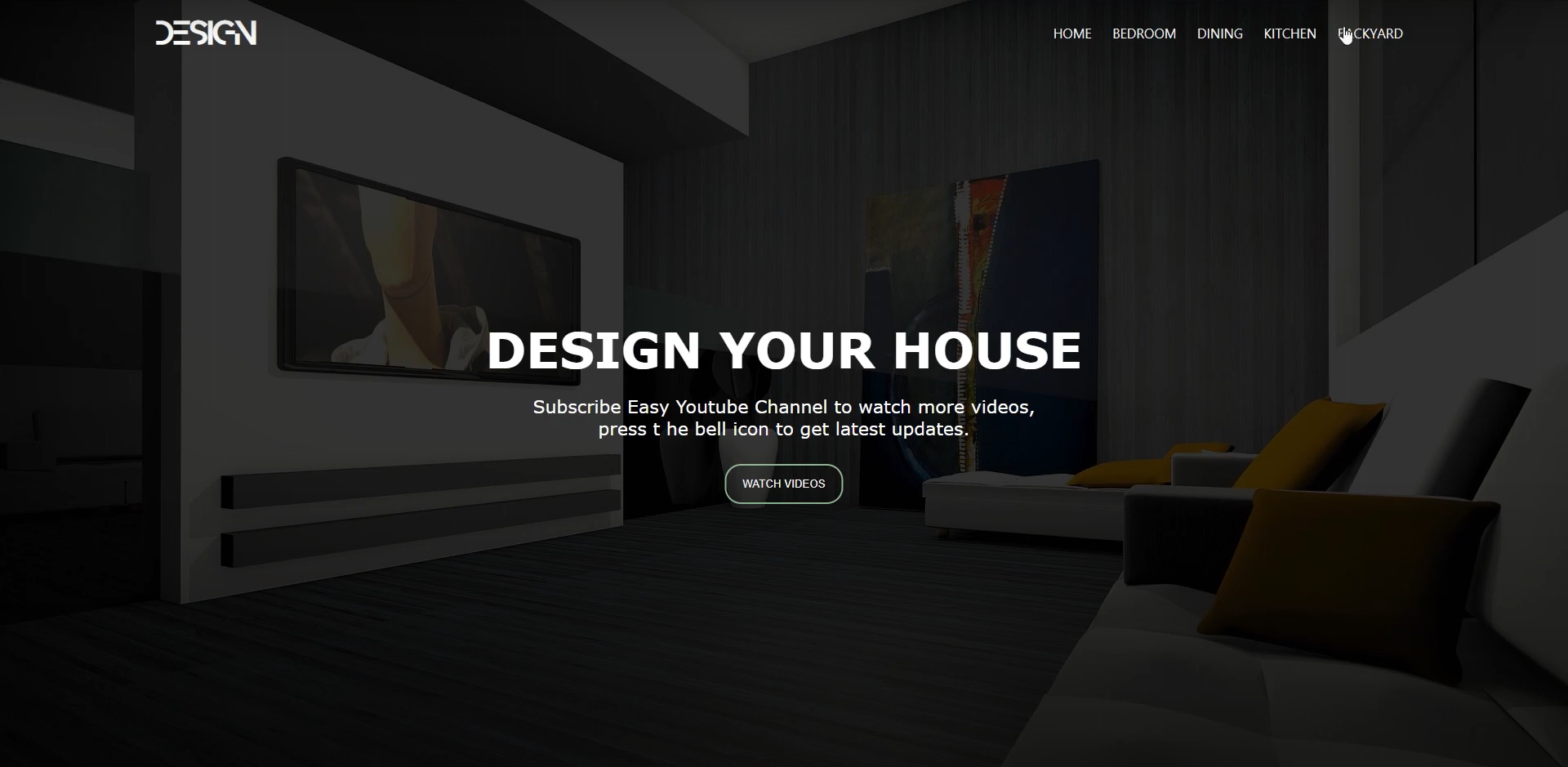
결과물)

출처
HTML5와 CSS3를 사용해서 웹 페이지 하나 만들어보기 21분 순삭 / HTML5, CSS3 Tutorial (수코딩)
https://www.youtube.com/watch?v=33UvhCoPrmc
'HTML/CSS/Javascript' 카테고리의 다른 글
| [Javascript/Jquery] Ajax 정리 (0) | 2023.10.27 |
|---|---|
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 17 (완) (0) | 2023.08.14 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 16 (0) | 2023.08.13 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 15 (0) | 2023.08.13 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 13~14 (0) | 2023.08.08 |