09-1 이미지와 그라데이션 효과로 배경 꾸미기
배경색 지정 : background-color 속성
body 태그에 배경색 속성 지정하면 배경색 깔림
<style>
body {
background-color : cornsilk;
}
</style>
배경 이미지 지정 : background-image 속성
background-color 대신 background-image 속성 이용하면 배경색 대신 배경 이미지 지정할 수 있음
url 키워드 사용, 괄호 안에 사용할 이미지 파일 경로 넣어줌
<style>
body {
background-image : url('images/bg1.jpg');
}
</style>
원래 이 이미지는 작은 크기이지만, 다른 옵션을 주지 않으면 웹화면에 가득 차도록 양옆, 위아래로 반복되게 이어붙여짐
다만, 이 이미지를 양옆으로만 또는 위아래로만 이어붙여지도록 하고싶다면 background-repeat 속성을 이용함
가로로만 반복-> repeat-x, 세로로만 반복->repeat-y, 가로세로 모두 반복->repeat, 반복하지 않고 한번만 나타내겠다면->no-repeat을 값으로 줌
만약 가로로만 반복되도록(background-repeat : repeat-x;) 설정했는데, 위에서 조금 떨어진 곳에 나타나도록 하고싶다면 배경이미지의 위치를 바꾸면 됨. background-position 속성을 이용함. 가로로 반복되게 했으므로 background-position의 값으로는 top, center, bottom 중 주면 됨. 세로로 반복되게 줬으면 right, center, left로 주면 됨
background-attachment 속성도 자주 사용되는데, 위치를 고정시킬때 사용함.
이미지를 반복하지 않고(background-repeat: no-repeat), 위치는 오른쪽 위(background-position: top right), background-attachment: fixed로 설정하면 항상 이 오른쪽 위 위치에 고정함. 브라우저 크기가 달라져도 이미지의 위지는 변하지 않음
이를 한꺼번에 묶어서 background 속성에서 다룰 수도 있음
body {
background: url('images/bg2.png') no-repeat top right fixed;
}
url은 웬만하면 제일 먼저 써주는게 좋고, 나머지는 순서 상관없음. 어차피 속성값이 다 다르므로 구분됨
background-size라는 속성은 배경 이미지로 사용하려는 요소와 배경이미지의 크기가 서로 다를때 사용함.
기본값으로는 auto가 주어짐
요소 크기(가령 div)가 가로세로 400px이고, 이미지보다 요소의 크기가 작다고 할때 auto인 경우 이미지가 잘림.
background-size를 200px 200px로 주면 배경이미지의 가로와 세로를 200, 200px만큼 줄여서 넣을 수 있음. 보통은 가로세로 값 따로 주지 않고 하나의 값만 지정하는 경우가 많음. 값 하나만 주는 경우 배경 이미지의 너비값으로 사용되고 높이는 원래 이미지의 비율에 맞게 자동으로 조절됨
값을 퍼센트로 주게되면(80%) 요소(div)의 너비값(400px)을 기준으로 80%인 320px이 됨
값을 키워드로 줄수도 있음. contain은 이 요소안에 배경이미지를 모두 표시할 수 있게(가로 또는 세로 꽉차게), cover는 요소를 모두 덮을수 있게(배경 이미지가 작다면 최대한 늘려서, 크다면 일부 잘라서 전체 꽉차게)
09-2 이미지와 그라데이션 효과로 배경 꾸미기
선형 그라데이션/ 원형 그라데이션(그라데이션 형태가 동심원 모양)
선형 그라데이션 - linear-gradient()
background: linear-gradient() <- 선형 그라데이션을 만드는 구문
그라데이션의 방향을 지정하는 방법은
-to(끝나는) 방향
-(끝나는) 각도
도착지점을 기준으로, 끝나는 지점이 아랫부분이라면,
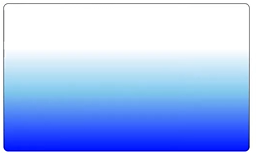
background: linear-gradient(to bottom, white, blue); <-위에서 아래로 바뀜, 흰색->파란색으로 바뀜

bottom->top으로 바꾸면 그라데이션 모양 위아래 뒤집어짐. 아래에서 위로, 흰색에서 파란색으로 바뀜

to 대신 각도값을 지정해줄 수도 있음. deg(degree) 이용, 마찬가지로 끝나는 부분을 기준으로 함.

왼쪽 아래->오른쪽 위 : 45도
background: linear-gradient(45deg, white, blue); <-왼쪽 아래에서 오른쪽 위로, 흰색에서 파란색으로 변함

그라데이션 방향이 top, bottom, right 등 단순하거나 편리하게 쓰는건 to 방향,
세밀하게 위치값을 지정하는 건 각도값이 편함
그라데이션을 만들때, 색상의 갯수나 색상의 위치는 원하는대로 설정할 수 있음 = 색상 중지점
아래 방향(180도), 흰색에서 파란색으로 가는데, 중간에 스카이블루가 전체에서 60% 부근까지 왔으면 좋겠다,
background: linear-gradient(180deg, white, skyblue 60%, blue);

같은 조건에 흰색이 30% 까지 왔으면 좋겠다
background: linear-gradient(180deg, white 30%, skyblue 60%, blue);

원형 그라데이션
원형 그라데이션은 두개의 형태를 가짐(정원형, 타원형)
원형: radial gradient
어디까지 번져나가게 할지 크기, 시작하는 위치(at 키워드), 어떤 색깔을 사용할지
타원형(따로 형태를 지정하지 않으면 기본적으로 타원형임), 시작위치도 지정x, 색상값만 주어진 경우 어떻게 나타날까
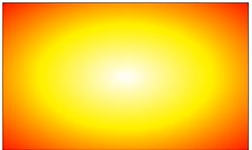
background: radial-gradient(white, yellow, red); <-모양은 기본값인 타원형, 위치도 기본값인 center

정원형, at 키워드로 시작점을 (전체 너비값의)20%, (전체 높이값의)20%, 색상값은 동일하게 주어진 경우
background: radial-gradient(circle at 20% 20%, white, yellow, red);<-가로세로 20%인 위치에서 원형으로 퍼짐

원형 그라데이션의 크기값을 다르게 적용할 수도 있음(그라데이션 원의 크기 지정)
속성값-closest-side, closest-corner, farthest-side, farthest-corner
side=측면, corner=꼭짓점
각각 가장 가까운 측면(에 닿을때까지), 가장 가까운 꼭짓점(에 닿을 때까지), 가장 먼 측면(에 닿을 때까지), 가장 먼 꼭짓점(에 닿을 때까지) 그라데이션을 그려나감을 의미함
10 CSS 고급 선택자
클래스 선택자, id 선택자 외에 더 세밀하게 알아보자
둘 이상의 선택자를 연결해서 특정 요소를 선택하는 방법
하위선택자 / 자식선택자
부모요소와 자식요소를 지정해줘서 부모 요소 아래의 모든 자식요소에게 적용하는 방법
#container p { ... } <- id값이 container인 요소와 그를 부모요소로 하는 하위의 모든 p 요소에 적용
#container > p { ... } <- 자식 선택자. 부모의 자식요소에만 적용됨
화살표가 없는 경우에 container 아래 모든 p에게 적용되었지만, 화살표(>)가 있는 것은 container 아래의 자식요소에만 적용됨.(자식까지만 적용됨. 손자에는 적용 안됨)
<div id="container">
<p> ... </p>
<p> ... </p> <-container의 자식인 p 태그에는 적용됨
<div>
<p>...</p> <-container의 자식(div)의 자식인 p 태그에는 적용 안됨
</div>
</div>
빨간색 <p>에 적용하고 싶은 경우
#container > div > p { ... }
형제 선택자(~) / 인접 형제 선택자(+)
<section>
<h1> ... </h1>
<p> ... </p>
<p> ... </p>
<p> ... </p>
</section>
위의 경우에 h1과 p는 부모자식 관계가 아닌, 같은 레벨에 속하는 형제 요소이다
h1 ~ p { ... } <- <h1> 다음에 오는 모든 (형제) <p> 태그에 적용됨
만약 <h1> 다음에 첫번째로 오는 <p>에만 적용하고 싶다면 인접 형제 선택자(+)를 사용함
기준 요소 바로 다음에 오는 형제만 선택한다는 의미.
h1 + p { ... } <-h1 바로 다음에 오는 p에만 적용
속성 선택자
태그 안에 있는 속성을 이용해서 선택자를 만들 수도 있음
특정 속성이 있냐 없냐에 따라 요소를 선택할 때, [ ] 안에 속성을 넣으면 됨
<body>
<ul>
<li><a>메인메뉴 : </a></li>
<li><a href="#">메뉴 1</a></li>
<li><a href="b.html">메뉴 2</a></li>
<li><a href="c.html">메뉴 3</a></li>
<li><a href="d.html">메뉴 4</a></li>
</ul>
<body>
위의 경우를 보면 a 태그 안에 href 속성이 있는 것과 없는 것으로 나뉨
li a[href] { ... } <-li 태그 안에 a 태그 중 href 속성이 있는 부분에만 스타일 지정
속성값에 따라서 스타일을 지정할 수도 있음
위의 경우, href의 속성값이 #인 경우와 그렇지 않은 경우가 있음
li a[href="#"] { ... } <-li 요소 안에 a 요소 안에 href의 속성값으로 #을 갖는 요소에만 스타일 적용
-속성 선택자 종류
[속성] : 해당 속성이 있는 요소
[속성 = 값] : 지정한 속성값이 있는 요소
[속성 ~= 값] : 지정한 속성값이 포함된 요소(단어별)
[속성 |= 값] : 지정한 속성값이 포함된 요소(하이픈(-) 포함, 단어별)
[속성 ^= 값] : 지정한 속성값으로 시작하는 요소
[속성 $= 값] : 지정한 속성값으로 끝나는 요소
[속성 *= 값] : 지정한 속성값의 일부가 일치하는 요소
가상 클래스
css에서 가장 많이 사용하는 스타일. 링크 link, 마우스오버 mouseover, 비짓 visit 등의 동작
- 가상클래스 스타일 종류
:link
:visited
:hover - 마우스를 메뉴 위에 올렸을 때의 스타일
:active - 마우스로 클릭하는 순간의 스타일
주의할 점은, 지정해주는 순서를 위의 차례대로 지켜주어야 함(link>visited>hover>active 순으로 지정)
<nav class="navi">
<ul>
<li><a href="#">이용 안내</a></li>
<li><a href="#">객실 소개</a></li>
<li><a href="#">예약 방법 및 요금</a></li>
<li><a href="#">예약하기</a></li>
</ul>
</nav>
.navi a:link, a:visited { <-link 스타일과 똑같이 visited도 설정함
display:block; <-인라인요소를 블럭요소로 변경
font-size:14px;
color: #000;
padding: 10px;
text-decoration: none; <-밑줄 안생기도록
text-align: center; <- 박스모델을 블럭으로 변경했으므로 가운데에 올 수 있도록 변경
}
link를 제일 먼저 설정, visited는 link와 똑같이 설정할거여서 옆에 써줌
.navi a:hover { <-요소 위로 마우스를 올리면 배경색과 글자색이 바뀌도록(배경 짙은색, 글자 흰색)
background-color: #222;
color: #fff;
}
.navi a:active, .navi a:focus { <-항목을 클릭하는 순간 배경이 빨간색으로 바뀌도록, 포커스도 같은 효과 갖도록
background-color : #f00;
}
:focus : 항목에 초점이 이동되는 순간. 시각장애인 웹페이지에서 커서를 움직일때 tab키를 이용함. 이때 메뉴항목으로 '포커싱'이 됨.
:focus도 :active과 같은 효과 가지도록
원래 a만 사용해서 지정하면 link스타일만 지정되는데,
mouseover하거나 클릭하거나 방문했던 링크의 스타일이거나 하는 것들은 가상클래스 스타일을 이용함
가상 요소
눈에 보이지 않는 요소. 실제로 태그 상 마크업되지 않았지만 디자인을 위해 넣는 요소임.
<ul>
<li class="new">제품 A</li>
<li>제품 B</li>
<li>제품 C</li>
<li class="new">제품 D</li>
<ul>
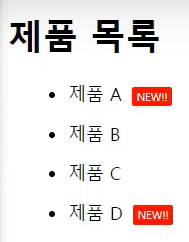
제품 목록 중 제품A와 제품D의 옆에 빨간 바탕의 'new' 글자가 나타나도록 하자
.new 클래스선택자 옆에 콜론 2개 옆에 after ( ::after ) <-이게 가상요소임
li.new::after { <-해당 li 항목 뒤에다 넣을 컨텐츠와 컨텐츠에 대한 설정들
content: "NEW!!"; <-"NEW!!" 라는 글씨 넣음... 글자 아니라 이미지를 넣을 수도 있음
font-size: x-small;
padding: 2px 4px;
margin: 0 10px;
border-radius: 2px;
background: #f00;
color: #fff;
}

이 가상요소는 내용과는 전혀 상관없이 디자인만을 위한 요소가 들어감.
마크업하지 않고 가상요소를 이용했음.
::after 대신 ::before 사용하면 제품이름 뒤가 아니라 앞에 NEW!! 가 들어감
'HTML/CSS/Javascript' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 12 (0) | 2023.08.06 |
|---|---|
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 11 (0) | 2023.08.05 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 08 (0) | 2023.08.04 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 07 (0) | 2023.08.04 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 06 (0) | 2023.08.03 |