12-1 반응형 웹과 미디어 쿼리
같은 웹사이트더라도 접속하는 pc, 스마트폰 등 여러 기기의 화면에 맞추어 웹사이트의 내용은 유지하며 레이아웃을 바꾸어 나타남. 이때 사용하는 디자인기법을 반응형 웹 디자인이라 하고, 사용하는 기법을 미디어쿼리라 함.
반응형 웹디자인
접속하는 브라우저 화면 크기에 따라서 사이트 레이아웃을 바꾸는 것을 말함.
-모바일 기기를 위한 뷰포트(viewport)
뷰포트 : 실제 내용이 표시되는 영역
pc 화면과 모바일 화면의 픽셀 표시 방법이 다름. 따라서 모바일 화면에서 의도한대로 화면을 표시하기 위해서는 뷰포트를 지정하면 기기 화면에 맞춰 확대/축소하여 내용을 표시할 수 있음
뷰포트 지정시 <meta> 태그 이용함
[기본형] <meta name="viewport" content="속성1=값1, 속성2=값2, ..." >
| 종류 | 설명 | 사용 가능한 값 | 기본값 |
| width | 뷰포트 너비 | device-width 또는 크기 | 브라우저 기본값 |
| height | 뷰포트 높이 | device-height 또는 크기 | 브라우저 기본값 |
| user-scalable | 확대-축소 가능 여부 | yes 또는 no (yes는 1로, device-width와 device-height값은 10으로 간주) |
yes |
| initial-scale | 초기 확대-축소값 | 1~10 | 1 |
-일반적인 사용법
뷰포트의 너비를 스마트폰 화면 너비에 맞추고 초기 화면 배율을 1로 지정
<meta name="viewport" content="width=device-width, initial-scale=1">
meta 태그에서 name을 viewport로 지정
width=device-width : 웹문서의 너비를 디바이스의 너비에 맞춰라
initial-scale=1 :초기 화면 배율을 1로 지정. 꼭 이걸로 지정해주자
-뷰포트 단위
px, em 등과 같이 뷰포트 개념이 등장하며 생긴 단위임
vw(viewport width) : 1vw는 뷰포트 너비의 1%와 같음
vh(viewport height) : 1vh는 뷰포트 높이의 1%와 같음
vmin(viewport minimum) : 1vmin은 뷰포트의 너비와 높이 중 작은 값의 1%와 같음
vmax(viewport maximum) : 1vmax는 뷰포트의 너비와 높이 중 큰 값의 1%와 같음
글자 크기를 픽셀이나 em 단위로 설정할 수도 있지만, vw, vh 등 뷰포트 단위를 이용하면 화면 크기에 따라 글자 크기가 자동으로 조절됨
미디어 쿼리(media queries)
반응형 웹 디자인을 만드는 가장 기본적인 방법.
접속하는 장치(미디어)에 따라 특정한 css 스타일을 사용하는 방법.
미디어 쿼리 구문
@media 속성을 사용하여 특정 미디어에서 어떤 css를 적용할 것인지 지정함.
크기값에 따라서 적용할 css를 다 따로따로 분기해주는 것.
<style> 태그 안에 사용
[기본형] @media [ ①only : ②not ] 미디어유형 ③( and 조건 ) * ( and 조건 )
①only : 미디어쿼리를 지원하지 않는 웹브라우저에서는 미디어쿼리를 무시하고 실행하지 않음.
but 요즘 대부분의 웹브라우저는 미디어쿼리를 지원하므로 only는 거의 사용하지 않음
②not : not 다음에 지정하는 미디어 유형은 빼고 이 스타일을 적용함.
예) not tv라고 지정하면 tv를 제외한 미디어 유형에만 적용함
③and : 조건을 여러개 만들고 싶을 때 사용함
예) 미디어 유형이 screen이면서 최소 너비가 768px이고 최대 너비는 1439px인 경우에 적용할 CSS
@media screen and (min-width: 768px) and (max-width: 1439px) { ... }
미디어 유형의 종류
all : 모든 미디어 유형에서 사용할 css
print : 인쇄장치에서 사용할 css
screen : 컴퓨터나 스마트폰 스크린 등에서 사용할 css
tv : 음성과 영상이 동시에 출력되는 tv에서 사용할 css
* 미디어쿼리를 이용해 제작된 사이트들을 모아놓은 http://mediaqueri.es 참고
미디어 쿼리의 다양한 조건
-웹 문서의 가로너비와 세로높이(뷰포트)
실제 웹문서 내용이 나타나는 영역의 너비와 높이를 조건으로 사용
width, height : 웹페이지의 너비, 높이
min-width, min-height : 웹페이지의 최소 너비, 높이
max-width, max-height : 웹페이지의 최대 너비, 높이
-단말기의 가로너비와 세로높이
대부분의 단말기 해상도와 실제 브라우저의 너비가 다르다는 부분에 주의
웹문서가 나타나는 것은 단말기가 아니라 브라우저의 크기가 중요하므로 잘 사용하지 않음
device-width, device-height : 단말기의 너비, 높이
min-device-width, min-device-height : 단말기의 최소 너비, 높이
max-device-width, max-device-height : 단말기의 최대 너비, 높이
-화면 회전
스마트폰이나 태블릿은 기기가 회전되면 화면 배치가 달라져야 함
orientation: portrait : 단말기의 세로 모드
orientation: landscape : 단말기의 가로 모드
*휴대폰 등 단말기나 뷰포트의 크기, 해상도를 알고싶으면 https://yesviz.com/devices.php
Viewport Size, Resolution, Screen Sizes, CSS PPI and CSS media queries for popular Devices | YesViz
A Useful database contains Viewport Size, Resolution, Screen Sizes, CSS PPI and CSS media queries for popular devices including phones, tablets, smart watches and laptops.
yesviz.com
예) 화면크기에 따라 적용할 배경이미지 세 가지
<style>
body {
background:url(images/bg0.jpg) no repeat fixed; <!-- 반복없음, 위치고정 -->
background-size: cover; <!-- 배경 이미지가 요소(body) 다 덮도록 설정 -->
}
<!--1024px 이하일때 배경이미지 바꿈 -->
@media screen and(max-width:1024px) {
body {
background:url(images/bg1.jpg) no repeat fixed;
background-size: cover;
}
}
<!--768px 이하일때 배경이미지 바꿈-->
@media screen and(max-width:768px) {
body {
background:url(images/bg2.jpg) no repeat fixed;
background-size: cover;
}
}
<!--320px 이하일때 배경이미지 바꿈-->
@media screen and(max-width:320px) {
body {
background:url(images/bg3.jpg) no repeat fixed;
background-size: cover;
}
}
</style>확인시 브라우저에서 ctrl+shift+i (도구더보기-개발자도구)>위쪽에 디바이스 툴바 아이콘>'Responsive' 선택>반응형 웹 잘 나타나는지 확인할 수 있음
개발자도구의 점3개>show media query>여러 미디어쿼리 막대가 표시됨. max-width, max-width와 min-width, min-width 등 미디어쿼리를 사용할 때 어떤 기준을 설정했는지에 따라 달리 표시됨. 막대 위에 마우스 가져가면 미디어쿼리 조건, 클릭하면 미디어쿼리 조건이 적용된 모습 보임, 우클릭하면 사용된 소스도 볼 수 있음.
12-2 반응형 웹과 미디어 쿼리
그리드 레이아웃
css가 아니라 출판물, 신문 등 기존의 편집 시스템에서 나온 개념
반응형 웹 디자인에서 웹 문서 요소를 배치하는 기준
웹 사이트 화면을 여러 개의 컬럼으로 나눈 후 웹 요소를 배치
화면을 규칙적으로 배열하므로 레이아웃을 일관성 있게 유지할 수 있음
- 특징
시각적으로 안정된 디자인
업데이트가 편한 웹 디자인 구성
요소를 자유롭게 배치
- 그리드 레이아웃을 만드는 방법
1) 플렉스 박스 레이아웃 (플렉서블 박스 레이아웃)
수평 방향이나 수직 방향 중 하나를 정해놓고, 그것을 기준으로 박스를 배치하는 방식
2) CSS 그리드 레이아웃
레고 블록을 끼워맞추듯 수평 방향이나 수직 방향 어디로든 배치할 수 있음
플렉스 박스 레이아웃 (flex box layout)
그리드 레이아웃을 기본으로 각 요소(플렉스 박스)를 원하는 위치에 배치하는 것
-구성 요소
플렉스 컨테이너(부모 박스)
플렉스 박스 레이아웃을 적용할 대상을 묶는 요소. 플렉스 박스 전체를 컨테이너로 묶어주는 것
이 플렉스 컨테이너 내에 여러 웹 요소(플렉스 항목, 자식 박스)를 배치함
플렉스 항목(자식 박스)
플렉스 박스 레이아웃을 적용할 대상. 배치되는 작은 박스들을 의미함
주축(main axis)
플렉스 컨테이너 안에서 플렉스 항목을 배치하는 기본 방향.
기본적으로 가로방향(수평방향), 왼->오로 배치해나감.
배치가 시작되는 위치를 '주축 시작점'이라 하고, 끝나는 위치를 '주축 끝점'이라 함
교차축(cross axis)
주축 시작점~끝점까지 배치 후 다시 내려오는 방향을 말함.
주축과 수직으로 교차함
플렉스 박스 레이아웃을 만들려면,
1. 플렉스 컨테이너로 감싸주고
2. 그 안에 플렉스 항목을 배치하는데
3. 주축을 기준으로 시작점~끝점으로 배치
4. 끝점에 다다르면 교차축의 시작점에서 배치함
플렉스 컨테이너 만들기
가장 먼저 컨테이너를 지정해주어야 함.
display 속성을 이용함-> flex 값 주면 해당 요소가 플렉스 컨테이너로 지정됨
요소 전체 요소를 <div>로 감싼 후 class선택자 지정(class="container"),
<style>
.container {
...
display:flex; // flex 컨테이너로 지정시 주축 기본값=가로
}
flex-direction 속성을 이용하면 주축 방향을 지정&플렉스 항목의 배치 방법을 지정할 수 있음
보통은 소스에 나열된 순서대로 배치되는데, 역순으로 배치할 수도 있게 됨
.container {
...
display:flex; // flex 컨테이너로 지정시 주축 기본값=가로
flex-direction: row; // 주축을 가로로 사용(기본값임. 소스 순서대로 나열됨)
}
flex-direction: row-reverse; // 주축을 가로로 사용 but 역순으로 요소 배치
flex-direction: column; // 주축을 세로로, 순서대로 나열
flex-direction: column-reverse; // 주축을 세로로, 역순으로 나열
flex-wrap 속성은 줄을 바꾸는 속성임
컨테이너 너비 안에 요소가 다 들어가지 않는 경우 사용함.
flex-wrap의 기본값은 nowrap이므로 요소가 다 안들어가도 줄을 바꾸지 않음
->wrap이 되면 컨테이너 너비 안에 다 들어가도록 요소가 줄을 바꾸게 됨.
주축의 범위를 넘어서게 되면 교차축에 따라 밑으로 배치됨
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
->wrap-reverse가 되면 교차축의 끝점에서 왼->오, 그 윗줄에 왼->오 순으로 역순 배열됨
| 5 | 6 |
| 3 | 4 |
| 1 | 2 |
justify-content 속성
플렉스박스의 배치방법을 결정하는 속성, 줄 수 있는 값의 종류가 다양함.
flex-start 값을 주게 되면 플렉스 컨테이너에서 시작부분(주축의 시작점)을 기준으로 배치(1 2 3 4 )
flex-end : 주축의 끝점을 기준으로 배치( 1 2 3 4)
center : 가운데 정렬( 1 2 3 4 )
space-between : 맨끝 요소를 각각 주축 시작점과 끝점에 붙이고 남은 요소는 일정한 간격을 유지하여 순서대로 배치됨
(1 2 3 4)
space-around: 각 요소의 양 옆 여백이 모두 똑같도록 배치(각 요소의 margin값 다 똑같음)( 1 2 3 4 )
align-items 속성 - 교차축의 정렬 방법(한줄로 나열시)
주축의 정렬 방법을 지정하는 것과 마찬가지로 교차축의 정렬 방법도 지정할 수 있음
flex-start : 교차축의 시작점에 맞춰서 정렬
flex-end : 교차축의 끝점에 맞춰서 정렬
center : 교차축의 중앙에 맞춰서 정렬
baseline : 요소 내부 컨텐츠(글자 등)의 기준선을 맞춰서 정렬(각 요소에 font-size가 다 다를때, 그 글자의 중심선에 맞춰서 정렬됨)
stretch : 교차축에 가득 차게 채워줌
align-content 속성 - 교차축의 정렬 방법(여러줄로 나열시)
flex-start와 flex-end, center는 동일
space-beween : 요소의 시작줄과 마지막줄을 각각 교차축의 시작점과 끝점에 붙여서 배치, 나머지줄은 가운데에 위아래 같은 크기의 여백을 두고 배치
____
12
34
-------
space-around : 각 줄의 위아래에 똑같은 여백(각 줄의 위아래 margin 동일하도록) 주어지도록 배치
stretch : 늘려서 위아래 꽉 채워서 배치
참고자료
flex box는 내용이 많으므로
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Flexbox 참고
플렉스박스 연습해볼 수 있는곳
1,
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
2.
Flexbox Defense
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
www.flexboxdefense.com
12-3 반응형 웹과 미디어 쿼리
반응형 웹 디자인을 만드는 그리드 레이아웃 시스템 중 하나인 css 그리드 레이아웃.
그리드 레이아웃은 책, 신문 등 여러 편집 시스템에서 사용하는 통칭, 전체적인 명칭.
css 그리드 레이아웃은 css 표준안에 이름임.
w3c에서 내놓은 'css grid layout module level 1' 은 표준 바로 전 단계인 CR Draft(candidate recommendation draft) 단계임. 조만간 표준으로 이름 붙여 나올것임.
CSS 그리드 레이아웃
플렉스 박스 레이아웃에선 주축이 있고, 주축의 시작점에서 끝점으로 플렉스 박스를 배치하다가 끝점에 다다르면 교차축의 시작점~끝점으로 배치했었음
css 그리드 레이아웃은 양쪽 방향을 모두 사용함. 내가 원하는 방향(가로든 세로든)으로 배치할 수 있음.
css 그리드 레이아웃에서는 가로 세로 대신 줄(row, 가로), 칼럼(column, 세로)이라 얘기함
줄과 칼럼으로 화면을 구성하고, 줄과 줄 사이의 간격(줄 간격, row gap), 칼럼 사이의 간격(칼럼 간격, column gap)을 조절함
문서를 보며 만들어보자.
그리드 컨테이너 만들기
css 그리드 레이아웃에서도 적용할 요소를 컨테이너로 묶어줘야 함(플렉스 박스 레이아웃에서와 마찬가지임)
<body>
<div id="wrapper"> <!--css 그리드 레이아웃을 적용할 요소를 컨테이너로 묶음-->
<div class="items"> .......................</div>
<div class="items"> .......................</div>
<div class="items"> .......................</div>
<div class="items"> .......................</div>
<div class="items"> .......................</div>
</div>
</body>여기선 3개의 div 요소를 css 그리드 레이아웃으로 표현할 것임.
따라서 wrapper를 컨테이너로 만들어줘야함->display 속성을 이용함
<style>
#wrapper {
display:grid; <!--그리드 레이아웃을 만들땐 grid 로 지정-->
<!--칼럼과 줄의 갯수, 그 크기를 지정하는 속성:grid-template-columns, grid-template-rows-->
grid-template-columns:200px 200px 200px; <!--너비값이 200px인 칼럼 3개를 만듦-->
grid-template-rows:100px; <!--요소가 5개이므로 2줄이 됨, 값 하나만 주면 두줄에 적용, 값 2개주면 각각 적용-->
}
</style>display 속성의 값으로 grid를 줌
칼럼과 줄의 갯수, 크기를 지정할때 grid-template-columns, grid-template-rows 속성을 이용함
각 칼럼 혹은 각 줄의 크기를 지정하고 개수에 맞게 나열하여 크기와 개수를 지정할 수 있음
이때 칼럼과 줄의 크기를 절대적인 크기인 px이 아니라 상대적 크기를 의미하는 fr(fraction) 단위를 사용할 수도 있음.
따라서
~columns : 200px 200px 200px -> 1fr 1fr 1fr로 수정(각 칼럼의 너비값이 1:1:1임)
~rows : 200px 100px -> 2fr 1fr (각 줄의 높이값은 2:1임)
fr단위를 사용하게 되면 화면 너비(컨테이너)값에 따라서 컨테이너 안의 칼럼과 줄의 개수가 정해지며,
컨테이너 크기가 변하면 컬럼과 줄의 크기 일정한 비율을 유지한 채 변하게 됨
repeat() 함수를 사용하여 반복되는 값을 간단히 나타낼 수도 있음
1fr 1fr 1fr -> repeat(3, 1fr)
같은 크기의 컬럼/줄이 반복될 시 repeat(개수, 크기)로 써주면 간단함
minmax() 함수는 최소값과 최대값을 지정할 수 있음
grid-template-rows로 줄의 높이가 100px로 고정되어있어서 너비가 좁아지면 컨텐츠의 내용이 많은 경우 일부가 가려서 안보이게 됨. 그래서 줄의 높이를 200px로 늘리게 되면 컨테이너 너비를 넓힐때 공간이 너무 많이 남게 됨.
=>
grid-template-rows:minmax(100px, auto);
: 줄높이의 최솟값을 100px로 하고, 만약 내용이 넘치게 되면 자동으로 높이를 조절함
필요한 높이를 얼만큼 줘야할지 모를 경우는 최솟값만 주고 최댓값을 auto로 주면 높이가 자동으로 맞춰짐
여태까지의 방법으로는 브라우저의 너비값이 커지더라도 칼럼의 개수는 변하지 않았음
칼럼의 너비값을 고정해놓고 브라우저창이 넓어지면 컬럼 개수가 달라지도록 할 수도 있음
이때 repeat에서 사용하는 값이 auto-fit, auto-fill임
둘은 작은 화면(요소가 2열 이상인 경우)에서는 차이가 없지만
큰 화면(요소를 1열로 배치하고도 너비가 남는 경우)에서 차이가 있음
auto-fit은 해당 row 안에서 요소의 크기를 늘려 화면 가로너비를 가득 채우게 함(좌우 여백 없음)
auto-fill은 해당 row에서 칼럼이 있는 한 많이 채움(화면 커져도 컬럼 크기가 일정 이상 늘어나지 않아 좌우 여백 생김)
gird-template-columns: repeat(auto-fit, 200px);
컬럼 갯수를 auto-fit으로 주고, 너비값을 200px로 정함
따라서 브라우저 창의 너비를 늘려보면, 창의 크기가 커질수록 컬럼의 개수도 늘어남(컬럼의 너비는 고정)
이 경우, 컬럼 개수를 auto-fit으로 주든 auto-fill로 주든 차이가 없음
gird-template-columns: repeat(auto-fill, minmax(200px, 1fr));
: 컬럼 개수를 auto-fill로 설정한 경우 창이 커져도 컬럼의 너비는 최소값 200px을 가지지만
auto-fit으로 설정하게 되면 창이 커져도 창의 너비에 맞게 컬럼 너비도 늘어나 화면 좌우를 가득 채우게 됨
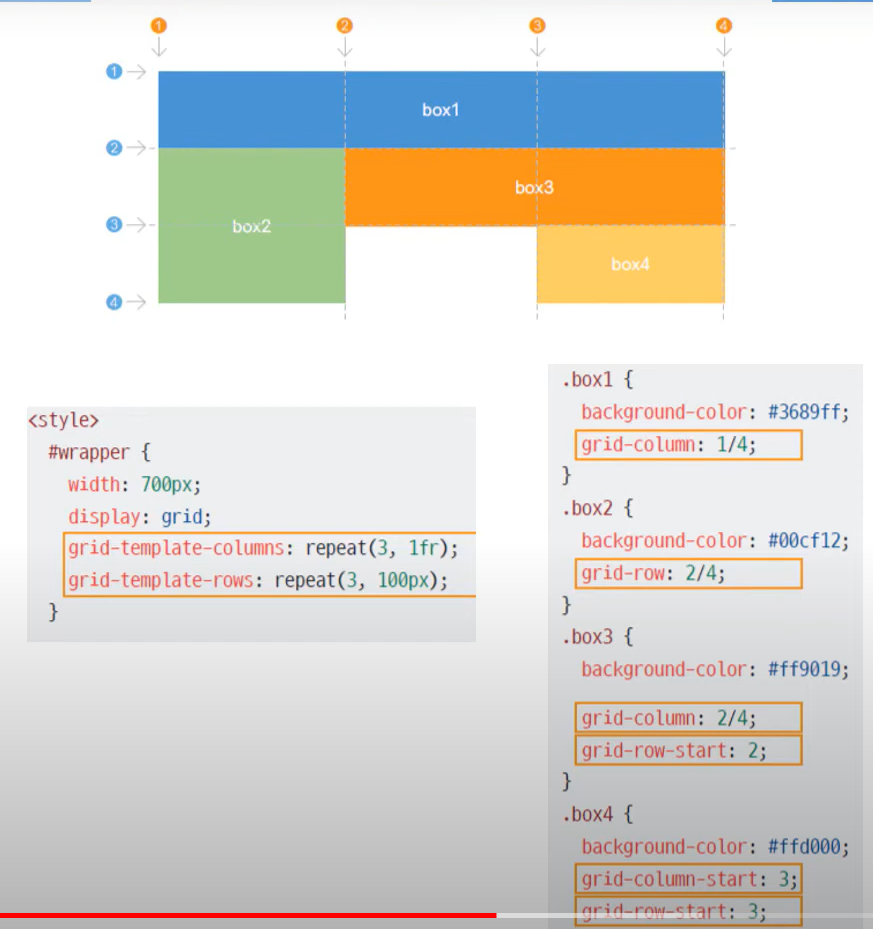
그리드 라인을 이용해 배치하기
css 그리드 레이아웃은 플렉스 박스 레이아웃에 비해 만들기 쉬운 편임
그리드 영역에 각 줄과 줄 사이, 각 칼럼과 칼럼 사이에 번호가 있다고 가정함.
시작점부터 1, 2, ... ~ 끝점까지 번호를 매김. 칼럼 번호와 줄 번호를 모두 가정 후 영역을 배분함.
이때 사용하는 속성은 아래와 같다
grid-column-start : 칼럼 시작하는 라인 번호를 지정함 (grid-column-start: 1)
grid-column-end : 칼럼 마지막 라인 번호를 지정함 (grid-column-end: 4)
grid-column : 칼럼 시작 번호와 끝 번호를 사이에 슬래시(/)를 넣어 지정 (grid-column: 1/4)
grid-row-start : 줄의 시작 번호 지정
grid-row-end :줄의 마지막 번호 지정
grid-row: 줄의 시작 번호와 끝 번호를 사이에 슬래시 넣어서 지정
해당 요소가 줄을 한 칸, 또는 컬럼을 한 칸만 차지한다면 시작번호와 끝번호를 모두 지정할 필요 없이 start만 지정해줘도 됨

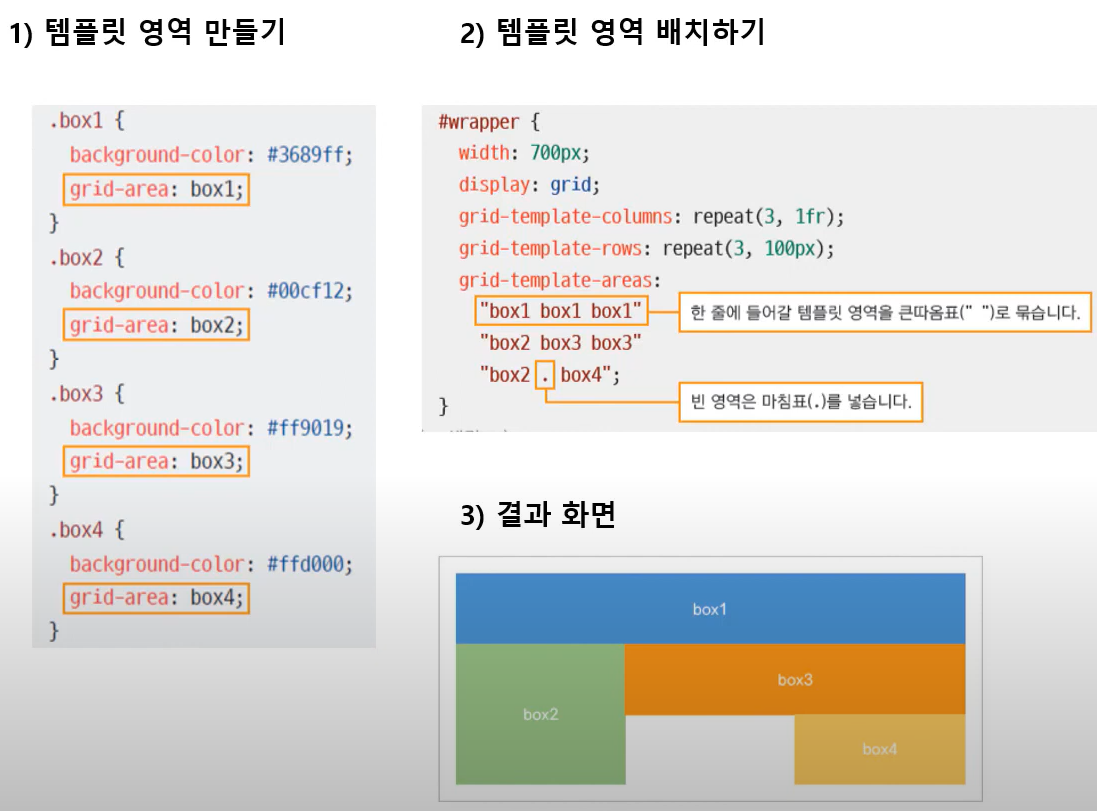
템플릿 영역을 만들어 배치하기
위의 방법보다 좀 더 쉬움
레고 블럭을 끼워 넣듯 하면 됨.
1. grid-area 속성을 이용하여 여러 개의 템플릿 영역 만들기
2. grid-template-areas 속성을 이용하여 원하는 대로 배치하면 됨.
-위의 경우 가로 3칸, 세로 3칸 해서 총 9칸임을 이미 정해두었음
-해당되는 칸에 원하는 템플릿 영역 이름을 써주고, 한 줄에 들어갈 템플릿 영역은 큰따옴표 " "로 묶음
-빈 칸은 마침표 . 를 넣음

'HTML/CSS/Javascript' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 15 (0) | 2023.08.13 |
|---|---|
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 13~14 (0) | 2023.08.08 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 11 (0) | 2023.08.05 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 09~10 (0) | 2023.08.05 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석] 08 (0) | 2023.08.04 |