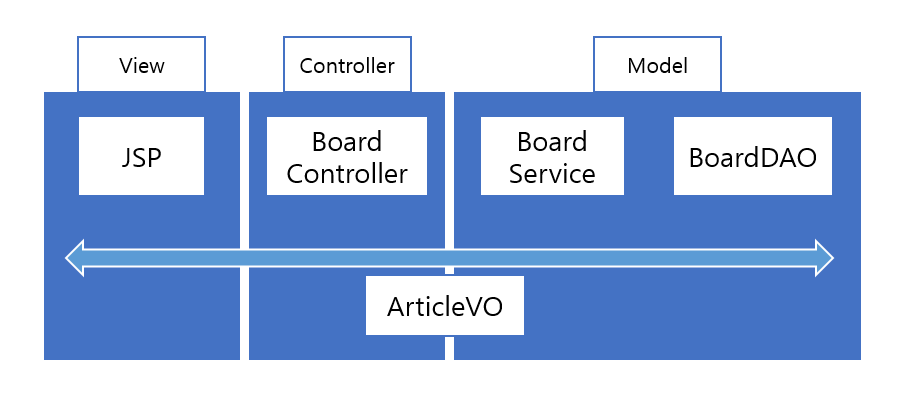
17.1 웹 애플리케이션 모델 17.2 MVC 디자인 패턴 17.3 MVC를 이용한 회원관리 17.4 모델2로 답변형 게시판 구현하기 17.4 모델2로 답변형 게시판 구현하기 695p 게시판 기능은 모든 웹 페이지의 기본 기능을 포함함 답변형 게시판에서는 부모글이 목록에 나열되고, 각 부모글에 대해 답변 글(자식 글)이 계층 구조로 나열되는 구조임. 즉, 답변 글에 또 답변 글을 올릴 수 있는 기능을 하는 게시판임. ▼답변형 게시판 글을 저장하는 테이블(t_board)의 컬럼 no 컬럼 이름 속성 자료형 크기 유일키 여부 NULL 여부 키 기본값 1 articleNO 글 번호 number 10 Y N 기본키 2 parentNO 부모글 번호 number 10 N N 0 5 title 글 제목 varchar..